
アイキャッチ画像を作るときに何のソフトを使ってますかー?
って質問をいただいたので僕の使ってるソフトでよければご紹介させて頂きます!
そのうち書きたいなーって思っていた記事でしたが、需要ないよな…って思っていて
なかなか重い腰が上がりませんでした
書くきっかけくれた、もなりんさんありがとうございます(笑)
というわけでブログでのアイキャッチ画像を作ってみたい人はこんなやり方もあるんだって気持ちで見てもらえれば嬉しいです
紹介するソフトやサイトは全てフリーなので、お金をかけずにちょっとこだわってみたいって人に参考になればと思います
使っているのはフリーのドローソフト「Inkspace」
僕が高校時代に情報科で勉強をしていた時によく使っていたデザインソフトが
Adobeの「illustrator」というソフトです
グラフィックデザインソフトでは超有名なソフトですよね
でもこのソフトはお金がかかるので、自宅では使うことができませんでした
無料体験版があるので「7日間」だけですが、プロも使っているソフトを体験してみたい方はこちらからどうぞ
このソフトは今は基本月額課金制になっています
素人が趣味で使うにはちょっと高くて通常価格で月に2,180円(税別)
年間にすると趣味にしてはいい値段しちゃうんですよね
そんななわけでイラストレーターみたいなソフトでフリーソフトがあればなーと思って
探してみつけたのがこの「Inkspace」というソフトです

Inkspaceのすごいところは機能がイラストレーターとほぼ変わらないということ
基本的な図形操作はもちろんのことペンツールやビットマップのトレースまで出来ます
普通にブログのアイキャッチ画像を作るには十分なソフトですね
「Inkspace」のダウンロードはこちら
「Inkscape」無料の定番多機能ドローソフト - 窓の杜ライブラリ
ブログのアイキャッチ画像の作り方
では僕の行っているやり方をご紹介します
まずはInkspaceをインストールして起動させてください
必要なソフトはこれだけ
あとはフリー素材をブラウザからダウンロードして使っていきます
1、まずアイキャッチ画像の大きさを決める
アイキャッチ画像のサイズは何が最適なのか未だに検証中です
ブログのトップ、Twitterカード、スマホ画面と表示される場所で大きさが変わって見切れる場所が全て違うんですよね
今のところ僕は「720×400px」というサイズで統一させています
アスペクト比なんかも考えるともうよくわからなくなるので
時々サイズを変えて試しては更新していくかんじで、たまーに検証しています
そのうち変わったらまたお知らせしますが、今は「720×400px」でいきますね
ではやり方を説明していきます
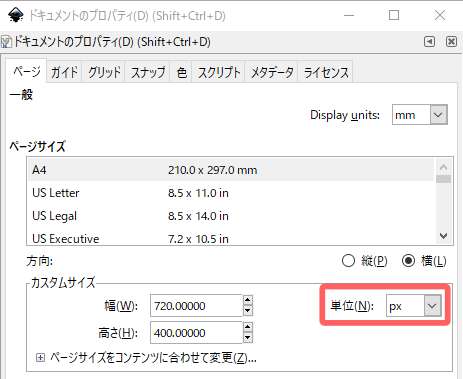
新規ドキュメントを作成したら「ファイル」→「ドキュメントのプロパティ」を開いてください

ここで幅を「720」で高さを「400」に変更します
この時単位を「mm」から「px」に変更することを忘れないでくださいね
これで準備はできました
次に背景画像を入れていきましょう
2、背景画像をいれる
画像はフリーならなんでもいいですが「pixabay」がオススメです
海外の画像ってなんでこんなに素敵なんでしょう?
正直これだけでアイキャッチになるぐらいクオリティが高いです
テーマに合ったものを検索して選んでダウンロードしてみましょう
あと人物などモデル画像を使いたい場合は「ぱくたそ」がオススメです
ポップでかわいいキャラクターを使いたい方は「いらすとや」がいいでしょう
どれもフリー画像なのでご安心を
さてダウンロードした画像を先ほどのInkspaceに入れていきます
画像ファイルをそのままInkspaceにドラッグ&ドロップしてもらえれば配置できます
「画像のインポート」と出てきますが「OK」で大丈夫です
そしたらインポートした画像を先ほどの「720×400」の枠に合わせていきます
画像を選択して画面上部の赤枠の部分をいじっていきます

「X:0」「Y:0」「幅:720」「高さ:400」と入力してください
そうすれば先ほどの枠ぴったりに背景画像の大きさが変わります
これで背景画像は完了です
もし画像の色をぼかしたい人は画像自体の透過度を低くします
「オブジェクト」→「フィル/ストローク」でウィンドウを開いて「透過度」を下げてみましょう
また左側の「矩形ツール(□マーク)」で「720×400」の四角形を作成してレイヤーで上部に配置すれば「色をつけながら透過」させることもできます
ここはお好みで調整してみてください
3、文字をいれる
次に背景に文字を入れていきます
文字は左側メニューバーの「Aマーク」で入れることができます
色は先ほどの「オブジェクト」→「フィル/ストローク」で変更してみましょう
またテキストのフォント編集は「テキスト」→「フォント」で変更することができます
フリーでもおしゃれなフォントがいっぱいあるので、自分のブログのテイストにあったものを選んでいろいろ使ってみるのがいいでしょう
4、アイコン画像でちょっとおしゃれに
基本的には背景画像と文字だけで十分アイキャッチ画像にはなると思いますが、
ここでアイコンを入れることでちょっとだけかわいくおしゃれになります
フリーのアイコンは「icooon-mono」がオススメ
ここでアイキャッチ画像に合うアイコンを探して「png形式」でダウンロードします
背景画像と同じようにドラッグ&ドロップでインポートまでしましょう
すると画像が入りましたがこれではまだ画像のままなので色をつけることができません
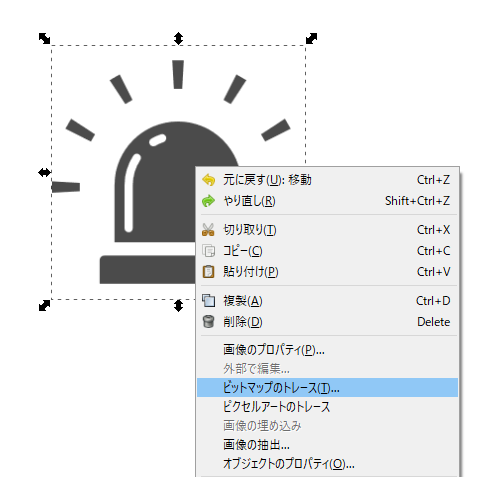
画像を選んだ状態で「右クリック」→「ビットマップのトレース」をしていきます

これをすることで画像のカタチに自動でトレースされるので色をつけることができるようになります
この機能がめっちゃ便利なのでぜひ覚えておいて使ってみて下さい
さてあとは「背景画像」+「文字」+「アイコン」の色付け、配置換えをととのえて完成です

こんなかんじですね!
あとは作ったアイキャッチ画像をエクスポートします
「ファイル」→「PNG画像にエクスポート」で出力先を選択して「エクスポート」
これでアイキャッチ画像作成は以上になります!
お疲れ様でした!!
まとめ
Inkspaceは他にもたくさん機能があるので、使い方は無限です
イラストレーターを使い慣れている人や、細かいところまでこだわりたい人にぜひオススメです
今回ご紹介したソフトはもちろん、素材サイトも全てフリーですので他のソフトで作成している人もご参考になればと思います
ではでは

